In our previous blog post “How to Make a Website: The Complete Beginners Guide” we talked about some of the points you may want to consider before building your website.
Today we thought we’d take a deeper look at the actual process of designing the website itself. Along the way, we’ll offer some expert tips and suggestions, as well as a step-by-step guide on how to get started.
We’re going to be using our own Website Builder product for this article, as it’s been designed to be as easy to use as possible.
Without any further ado, let’s get started!
Making a website with AI – the smarter way to build
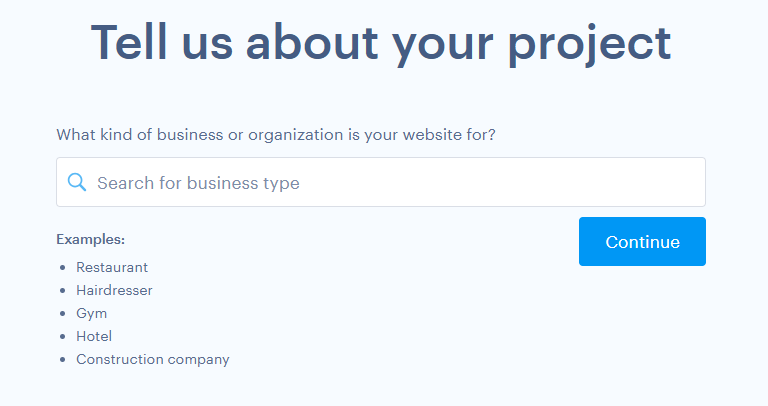
One of the great things about Website Builder is it comes with an AI assistant to get you started. This does a lot of the “heavy lifting” for you by choosing an appropriate layout and composing written content to fill out the pages.

Simply let it know which type of business you are and it will get to work! In this example, we’re going to go with a hairdresser.
You’ll then have the option of entering any specific area of expertise you may have. Although this part can be skipped, we would definitely recommend entering something in there. After all, the whole point of a website is to help your small business stand out from the crowd. Any service you offer which your competitors don’t is definitely something you should be shouting about.
How to make a website of your own that boosts customer engagement
The AI assistant will then ask you where your business is located. This is actually critically important, as it will ensure you benefit from “near me” Google searches.
Lots of people these days use the voice assistant on their smartphone to get information. You’ve probably even done it yourself at some point! Rather than manually going to Google and typing in a query, many of us will just ask our phone “Where is my closest hairdresser?” or “Can you give me a list of hairdressers near me?”
Google will then match the phone’s location with suitable nearby businesses. If your website doesn’t actually state where you’re located, then you’ll be missing out on all of this local custom.
Making a website that looks great
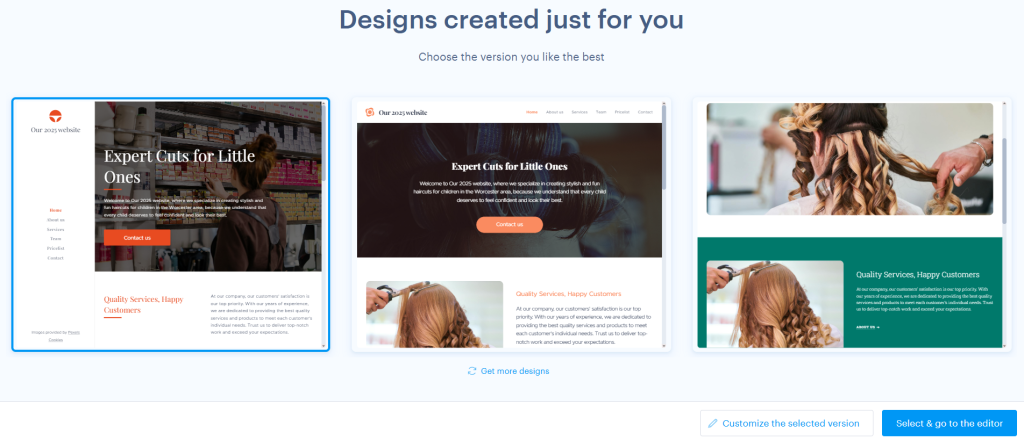
The handy AI wizard will then go ahead and generate some possible designs for you to choose from. It’ll use the information you’ve previously entered to do this. As we advised it that one of our specialities was cutting children’s hair, it’s specifically created some content for us based around that specialism.

There’s a “Get more designs” link at the bottom which you can use to generate another set of choices if you prefer.
How to make a website of your own with the perfect layout
As you browse the displayed designs, consider the following points:
How to ensure enough image space when making a website
In the case of a hairdresser, you’ll want plenty of space to display photos of your work, as potential customers will want to see these before deciding to book.
For other industries, (for example – mechanics) use of images might not be as important, so the design will not need to be as visual. Have a look at the websites of your competitors and take some inspiration from what they are doing.
How to improve navigation when making a website
Having a great looking website is only the first step, as you also need to ensure people won’t get confused when trying to click around it. For example, you’ll probably want a contact form or a page that lists your prices, so you need to make it as easy as possible for customers to access these.
The best way to do this is with a navigation menu, either across the top or down the side, that contains links to all the important sections or pages of the website.
How to make a website of your own that’s fully responsive
In our experience, around 40% of visits to our own website are from mobile devices – and this figure is only going to get higher. You’ll definitely want to make sure that you take this into account for your own website.
The good news is that every design the AI wizard presents to you is fully mobile-responsive, meaning it will automatically adjust itself to compensate for the smaller screen sizes. For example, a layout that has an image on the left and text on the right when viewed on a large computer monitor, will generate adjust to image on top and text below when viewed on a phone.
Making a website that’s as unique as your business
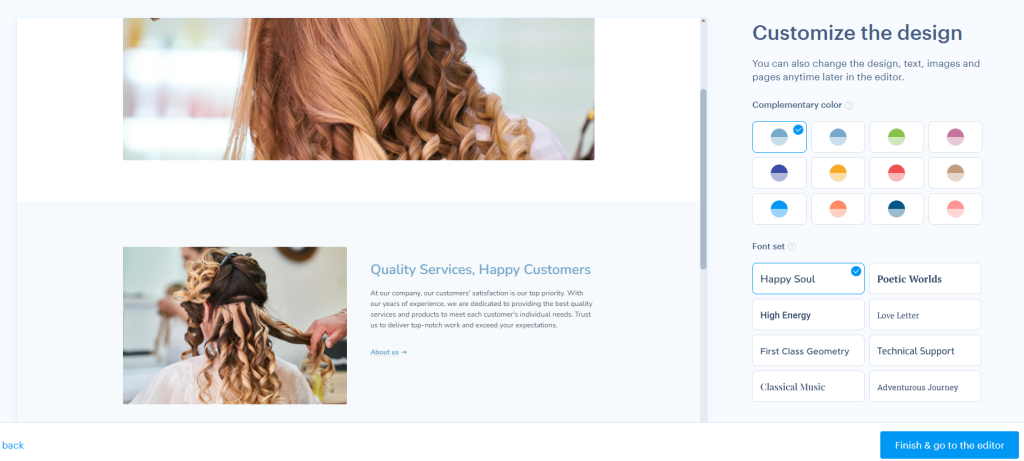
Once you’ve chosen a suitable layout, you’ll have the option to customise the colours and fonts.

This too is a very important step, as it gives you the opportunity to really make the website your own. After all, nobody knows your business better than you!
Here are some pro tips from our experts:
Make a website of your own with a professional colour scheme
You don’t want your website to look jarring or hurt the eyes, so make sure the colours you choose don’t clash with each other. For example, putting light grey text on a white background would make the words very hard to read.
How to maintain brand consistency when making a website
If your business has been going for a while, you may already have stationery such as business cards and leaflets. To ensure consistency, you’ll want to make sure that your website uses the same colours so that it’s immediately recognisable to your customers.
How to make a website of your own where images shine
If you’re creating a very visual website with bold and attractive images, you’ll want to make sure that the background colour of the page isn’t too brash. The idea is to make the images the focus of the page, rather than the colours around them. Colours that are too bright may “drown out” the pictures, watering down their effectiveness.
How to make a website of your own with minimal maintenance
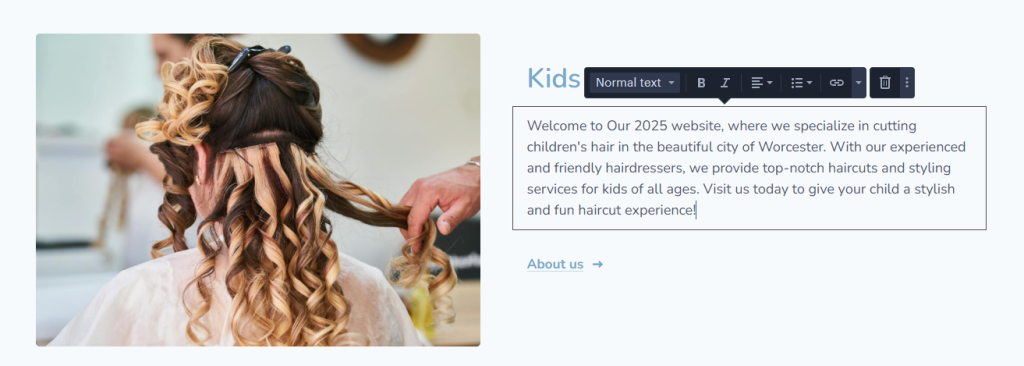
Once you’ve selected your colours and fonts, the website will then be generated for you and you’ll be taken to the editor. Here you can easily customise any aspect of it simply by clicking on it and using the provided tools.
The AI assistant will have written some text for you, based around what you told it of your business earlier on. You can easily change that yourself by clicking into the text and making whatever changes are needed.

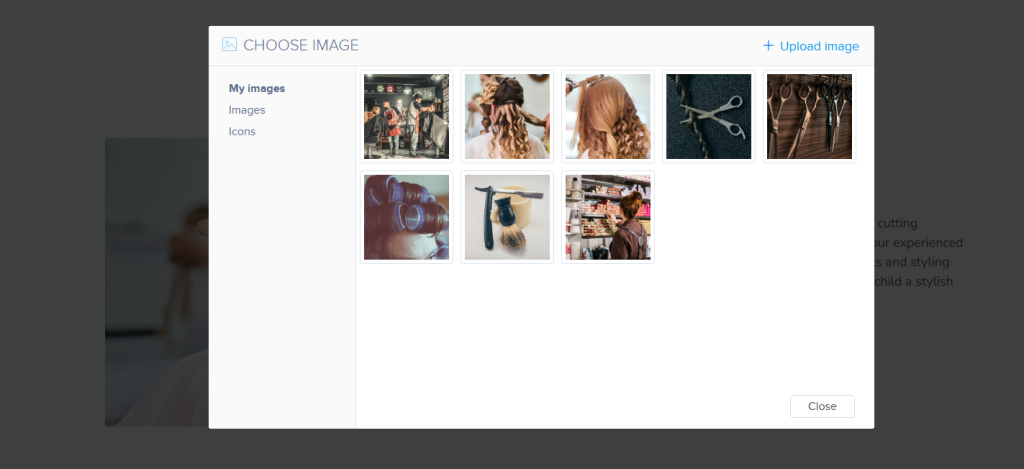
You can also update the images by clicking on each one and either uploading your own or choosing a more suitable one from the provided stock library.

In no time at all, you’ll be all set to grow your business in 2025 with a fully complete website – one that will appeal to a local audience, make an impression on all who see it and let you make your mark in a crowded market.
But before we go, here are some final suggestions on items you may want to consider once the website is live.
How long does it take for Google to notice your website?
Some businesses publish their website and then immediately expect the enquiries to start coming in. Unfortunately, it’s not that simple.
It can take a few weeks for Google to notice a new website and start displaying it in their results page. Even then, it’ll be bundled in amongst other similar, and perhaps more established, websites.
How to analyse your rivals when making a website
Create a list of your main rivals and check their websites every now and then. You’ll want to ensure that your own website always looks better than theirs.
Take some inspiration from what they’re doing and think about how you can better it. If you offer a unique service that they don’t, you’ll want to ensure that’s prominently featured on your home page.
The importance of inclusive design
Some people may be browsing your website using a screen reader – software that reads aloud the contents of the website.
To accommodate this, click on each image in the editor and enter a short description of it in the “Description” box. This will then be read aloud by screen readers, so that those who cannot see the image can still understand what it depicts.
Conclusion
And that’s it! We hope you’ve found this guide useful in kick-starting your online ambitions and we wish you the very best of luck.
Here’s to a prosperous and successful 2025.