What’s a favicon and do I need one?
Info: This article applies to Website Builder purchases made before 14th January 2025. For further assistance, please contact our support team.
A favicon is a small square icon that is displayed in the corner of the browser tab when someone is viewing your website. For example, here is the favicon on our own website:

You can see it is a smaller version of the logo. In this way the favicon helps to reinforce brand image and provides a clear visual marker that helps your visitors easily identify your website.
It will also be displayed in the list of bookmarks/favourites, further ensuring a consistent and identifiable brand image for your website.
Why do I need a favicon?
A favicon’s purpose is to help your customers identify your website by using an easily recognisable image that is associated with your business. It’s generally just a smaller version of your main logo and serves to reinforce your brand. It has no benefit in terms of search rankings – it is purely just a visual reference for website visitors.
How do I add a favicon in Website Builder?
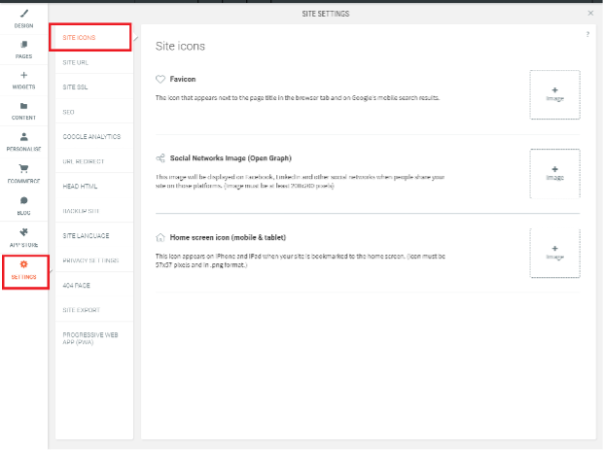
Click on the Settings link from the left menu and then choose the top option of Site Icons.

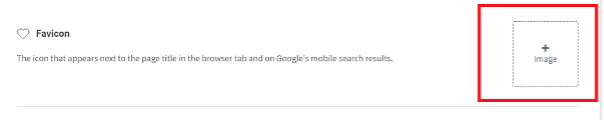
There is a Favicon section at the top of the page and clicking on the +Image icon will allow you to upload the one you wish to use.

Website Builder will automatically adjust the size of the image you upload so that it becomes a small square, perfect for favicons. It’s generally best to use a smaller and less detailed version of your logo though, so that it still remains clear and legible when viewed in the smaller size.