How to Change the Complementary Colour of Your Website
Your site features an extra colour that appears in the logo, icons, buttons, underlined links, headings in the price list, and product names in your online store. This additional colour is part of the template you chose to ensure a cohesive design. If you’d like to change this colour, please follow the steps below.
Getting Started
To get started, you first need to log into the web builder through your Online Control Panel. Unsure how to do so? Follow our guide HERE
Step One
Go to Settings.

Step Two
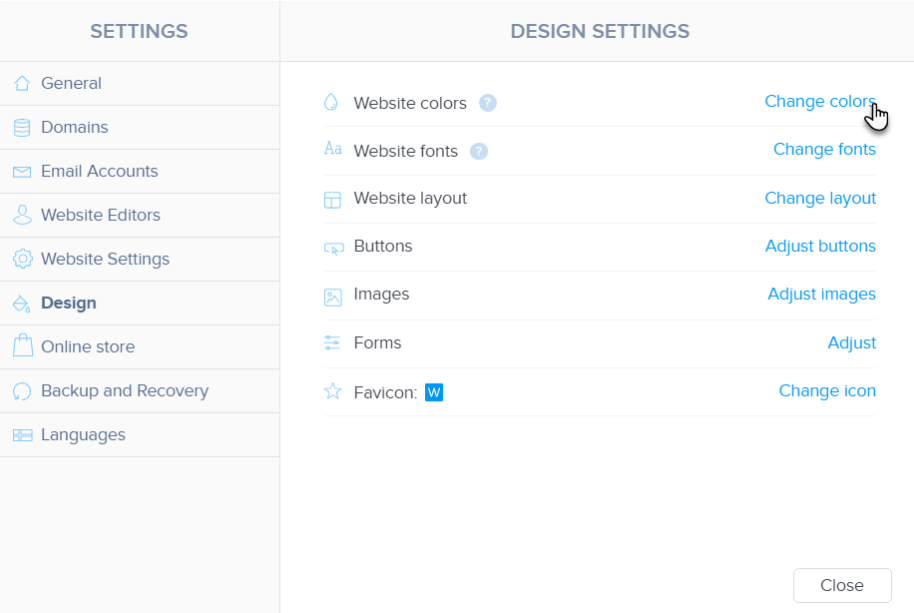
Select Design in the left column, then go to Change Colours.

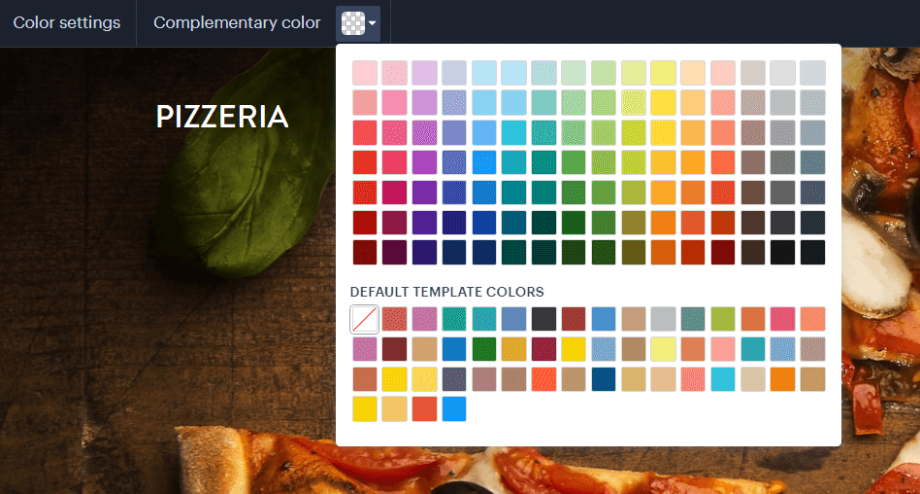
A window for changing the complementary colour of your website will appear.
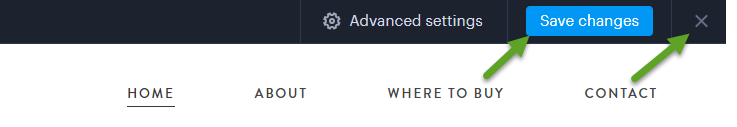
IMPORTANT: Web content editing is not accessible in this window. You can return to editing by clicking the X or selecting Save changes in the upper right corner.

Step Three
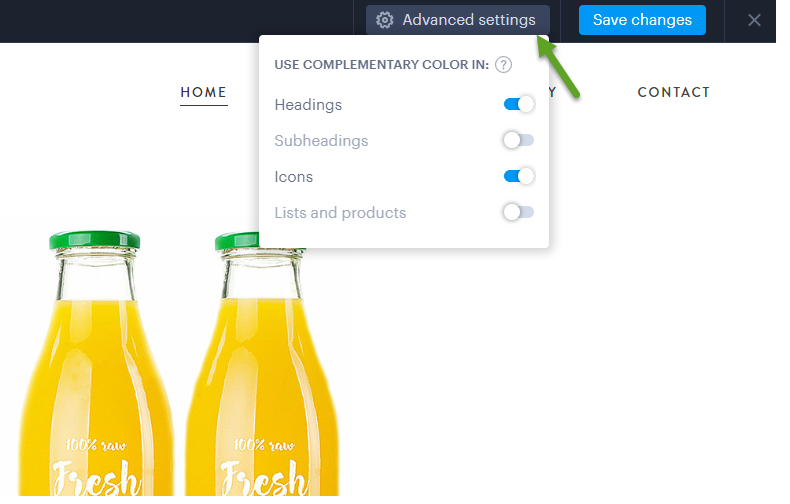
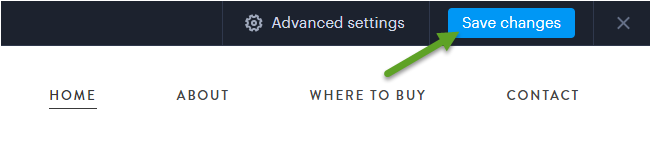
In the upper right corner, you’ll find the Advanced Settings, allowing you to choose which elements will be impacted by the change in complementary colour. If you leave the toggle off for a specific element, it will remain in the base colour.

Step Four
You can expand the colour menu located by the Complementary Colour box. The colour change will apply to all elements designated as complementary on your website and marked as active in the Advanced Settings. If you select the first colour from the second row (default from the left), the pages will not display any complementary colour.

Step Five
You need to save your selection of the complementary colour in the upper right corner. Alternatively, you can close the complementary colour window without saving changes by clicking the X located by Save changes.

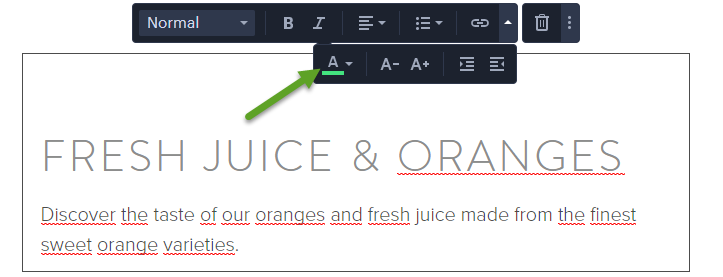
TIP: For regular text, you can change the colour directly in the editing field. If you modify the colour of a heading or subtitle in the text field, the complementary colour change won’t apply to those texts; you’ll need to update the colour manually again.

If you have any further questions, simply raise a support request from within your Online Control Panel or call us on 0345 363 3634. Our Support team are here to help and ready to assist you with your enquiry.
For assistance raising a support request please follow the following guide.
Can I customise specific sections of my website differently?
Website builders offer flexible customisation options for individual sections whilst maintaining overall design coherence.
- Use the section design tools to modify backgrounds, spacing, and layouts unique to each part of your website
- Apply different complementary colours to various elements like forms, buttons, and headers to create visual hierarchy
- Implement consistent styling for social network icons and contact information in your website header to maintain professionalism
Your website builder’s section controls allow you to create distinct areas whilst maintaining a cohesive look throughout your site.
Can I ensure my website looks professional during design updates?
Managing your website’s appearance during updates is crucial for maintaining a professional image.
- Consider setting up a “Site under construction” notice whilst making significant design changes to inform visitors
- Test your complementary colour choices across different elements, including fonts, buttons, and forms
- Use the language switcher and contact information in your header to maintain functionality during design updates
Professional website builders provide tools to help you manage these changes smoothly without disrupting your visitor experience.
What should I consider when changing my website’s colour scheme?
Selecting and implementing a new colour scheme requires careful consideration of your entire website’s design elements.
- Review how your complementary colours work across different templates and layouts to ensure visual harmony
- Check that your new colours maintain readability in both headers and footers, especially for text, images and logos
- Ensure your colour choices work well with social media icons and form elements for a consistent user experience
Take time to test your colour scheme across all website elements before finalising your changes.