How to use contact forms in your Website
Info: This article applies to Website Builder purchases made before 14th January 2025. For further assistance, please contact our support team.
A contact form is a great way for your customers to send enquiries over to you. They don’t need to know your email address or phone number; they simply just fill out a form and submit their message that way.
You can add a contact form when building your website using either a widget or a pre-created section.
How to add a contact form widget
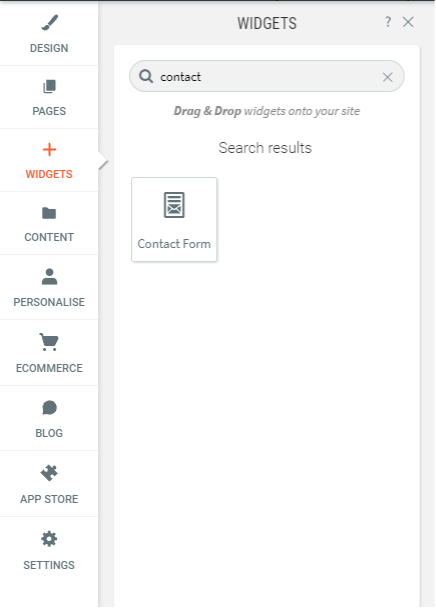
To add the widget simply search for the word Contact in the search bar at the top of the Widgets menu.

Drag it over to where you would like it to appear on the page and it will snap into place and bring up a configuration window allowing you to customise the form.

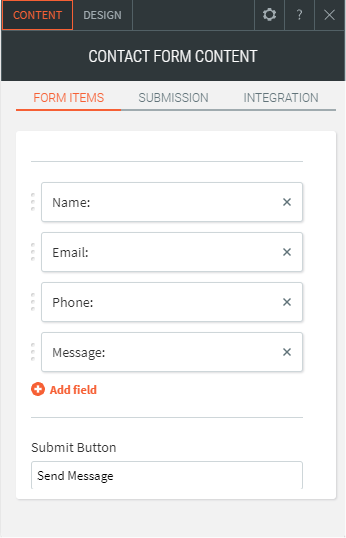
There are four fields in the contact form by default – Name, Email, Phone and Message.
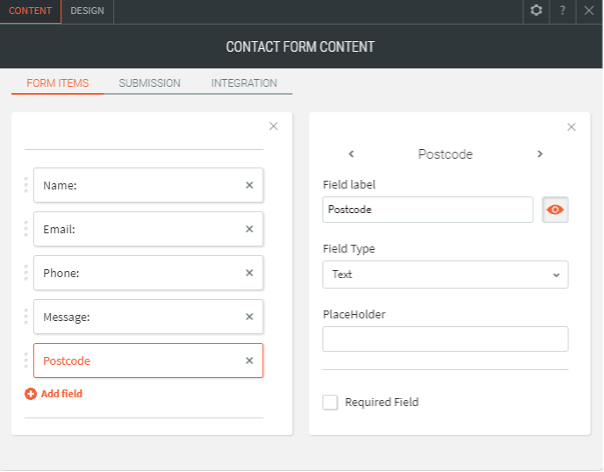
There is an Add field option that can be used to add in new fields, which you can call whatever you like. For example, perhaps you’d like a field where they can enter their postcode:

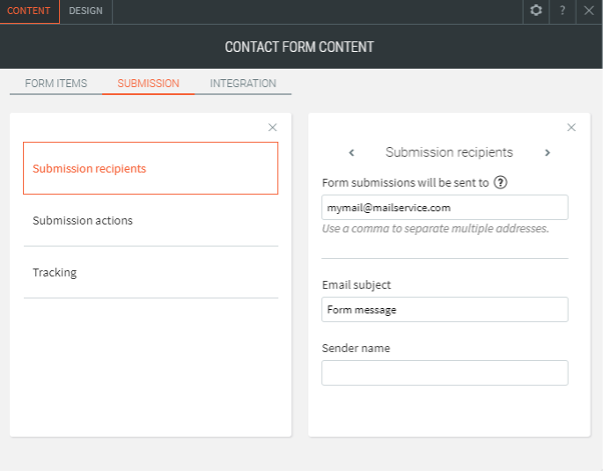
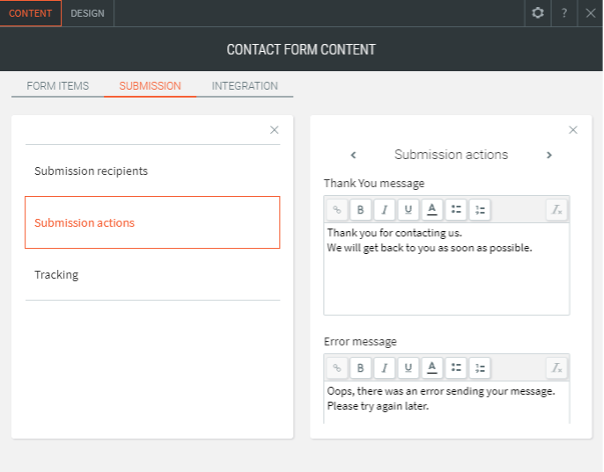
The Submission tab at the top is where you go to enter the email address you would like the contact form to send the information to.

You can also customise the confirmation message that is displayed to the customer once they have filled out the form.

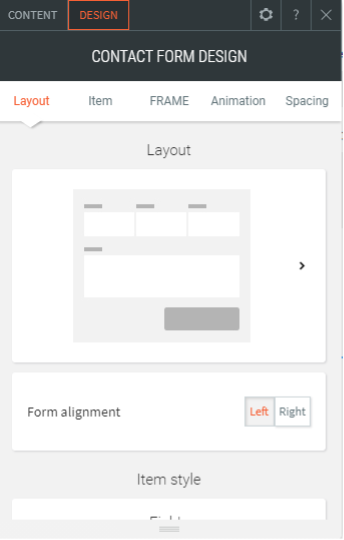
The Design tab allows you to change the layout of the form, for example the size or colours and the position of the various fields.

Once you have customised the form to your desire, you’ll need to re-publish the website in order to make it live.
Info: Once you have customised the form, you’ll need to re-publish the website in order to make it live.
How to add a contact form section
Take a look at our How to add a new section support guide to learn what exactly sections are and how they can be accessed as an alternative way to add a contact form to your website.